I've been blogging on Hashnode for several years. I know and have met several members of the team, and for the most part, can say I'm genuinely impressed with it. However, up until recently, I'd also say I'm not your typical Hashnode user. I've always wanted the ability to add my own customizations and integrations while still having a dedicated CMS to easily publish articles.
Fortunately, the release of Hashnode's headless UI makes this all possible.
This post will focus on my journey enabling the Hashnode Starter Kit to run on AWS Amplify, why I decoupled it from its monorepo setup, and what my plans are for the future of my blog.
Where standard Hashnode fell short
Hashnode has done an excellent job at delivering incremental value. I remember when it was just blogging. Then custom domains launched, followed by custom CSS. Each iteration felt like it was from the voice of their audience while technical details were made public for folks to learn from.
However, my needs were diverging from the the platforms core audience. I didn't want another AI tool to offer over embellished ways of writing. I wanted to insert sponsor links. I wanted a customized Focus Otter store that integrated with Stripe, and if I'm being honest, I felt the newsletter experience offered by Hashnode was too limiting for what I'd like to put out to the audience.
At the same time, my friend Allen Helton shared details around his custom blogging solution, so I migrated my blog to a custom setup using GitHub Pages and mimicked his setup.
I failed incredibly hard.
Allen's setup was customized to his needs, goals, and technical ability. It was the culmination of small improvements over time. So I tried to build my own custom setup and it went exactly as you might expect:
I felt stuck. What I wanted was a launch pad. A way to easily get a custom site up and running...but not too custom where I would spend days/weeks trying to make it my own. Well as always, Hashnode listened and as the author Mark Twain said,
"History doesn't repeat itself, but it often rhymes."
Hashnode had once again delivered a feature that felt straight from the voice of their audience.
Customizing the Headless UI Experience
A headless UI is a term used to describe a feature where backend functionality is given and exposed to the frontend via API's. For example, a React UI component that creates a table is nice, but probably limiting in how you can customize it. What's better, is to give developers all the tools, hooks, and methods to build their own table and they provide the UI themselves.
Hashnode does the same thing by providing 3 starter repos that come integrated with all the utility functions, API calls, etc for building out a Hashnode-like experience.
Using their GraphQL API, developers can craft queries that best match the UI experience they're trying to deliver.
However, there were a two problems I had with their setup.
It was tailored to Vercel
It was setup as a monorepo
The first one made sense in a way because the 3 starter themes offered (personal, hashnode, enterprise) are NextJS apps, but going back to my needs, I like the integration and customization offered by AWS Amplify. It provides full support for NextJS, while allowing me to build out custom solutions using serverless services
As for the second option, this is more of a personal gripe. The monorepo setup is made with pnpm, and while AWS Amplify has support for monorepos, I didn't fee like the Hashnode starter kit should be one, but rather standalone packages.
My reasoning is that if the goal is to deploy only one of the themes, then despite their being shared resources, the starter templates should live on their own with shared packages and styles in NPM packages. This is similar to how Vercel allows for prebuilt templates to be used.
Fortunately, deleting the packages for the monorepo and moving things into a single project repo was very straightforward. If wanting to view what that kind of repo looks like, I have a branch setup that you can take a peek at:
🗒️ The great thing about this setup, is that it's just a NextJS app using the pages directory and SSG. This means it can be deployed anywhere.
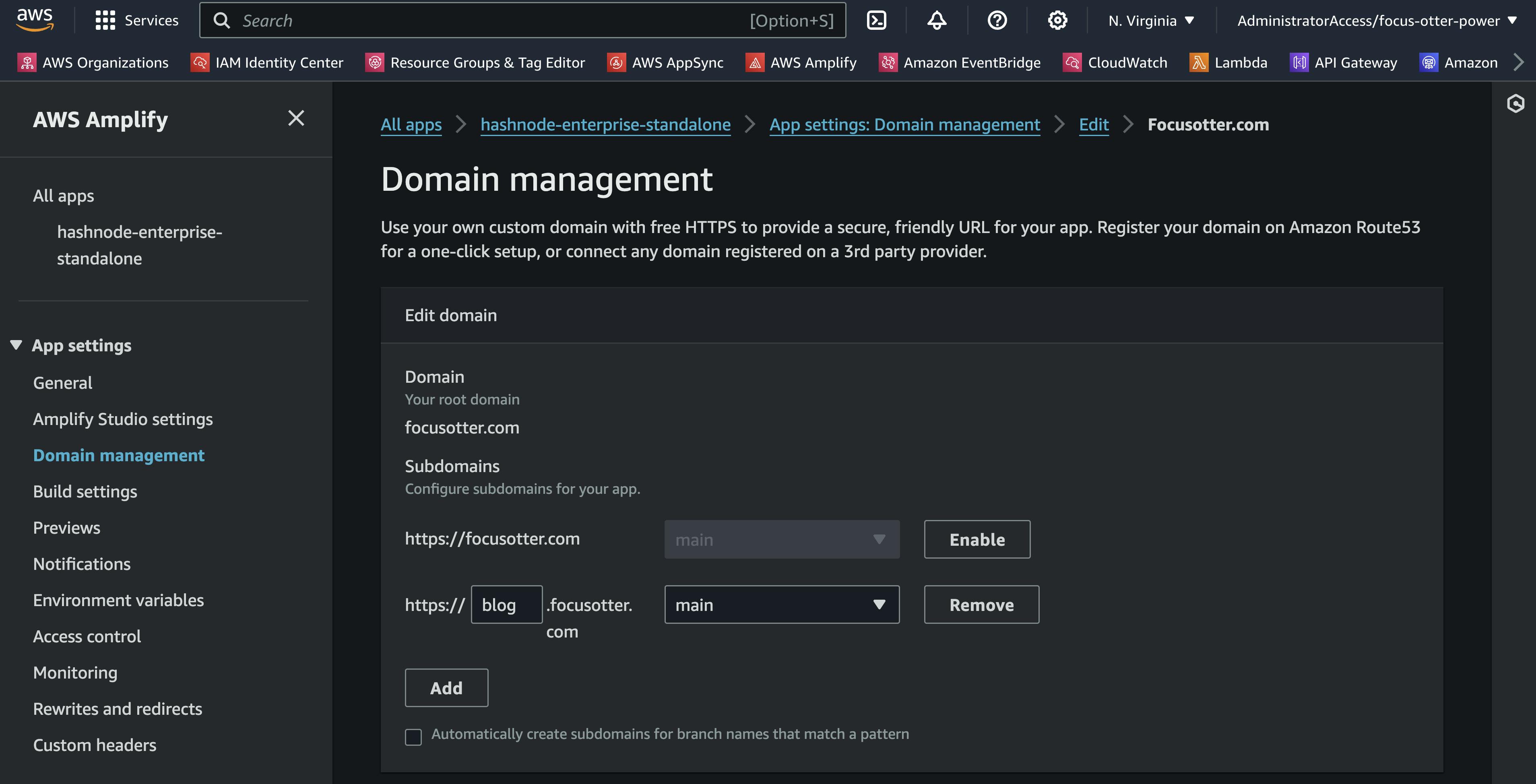
Setting up my project on AWS Amplify
Gone are the days of uploading a project to an S3 bucket, setting up a Cloudfront distribution, and creating a hosted zone in Route53 just to get a site up on the web using AWS.
As you'd come to expect, you just tell Amplify which Git provider you're using (GitHub), which repo you'd like to upload, and it does the work for you.
Because I purchases my domain on AWS, setting up a subdomain was as simple as writing blog.

This is great because I already use Linktree with Amplify to setup a custom domain for focusotter.com
From there, the only thing left to go to Hashnode and tell it to enable headless UI mode.

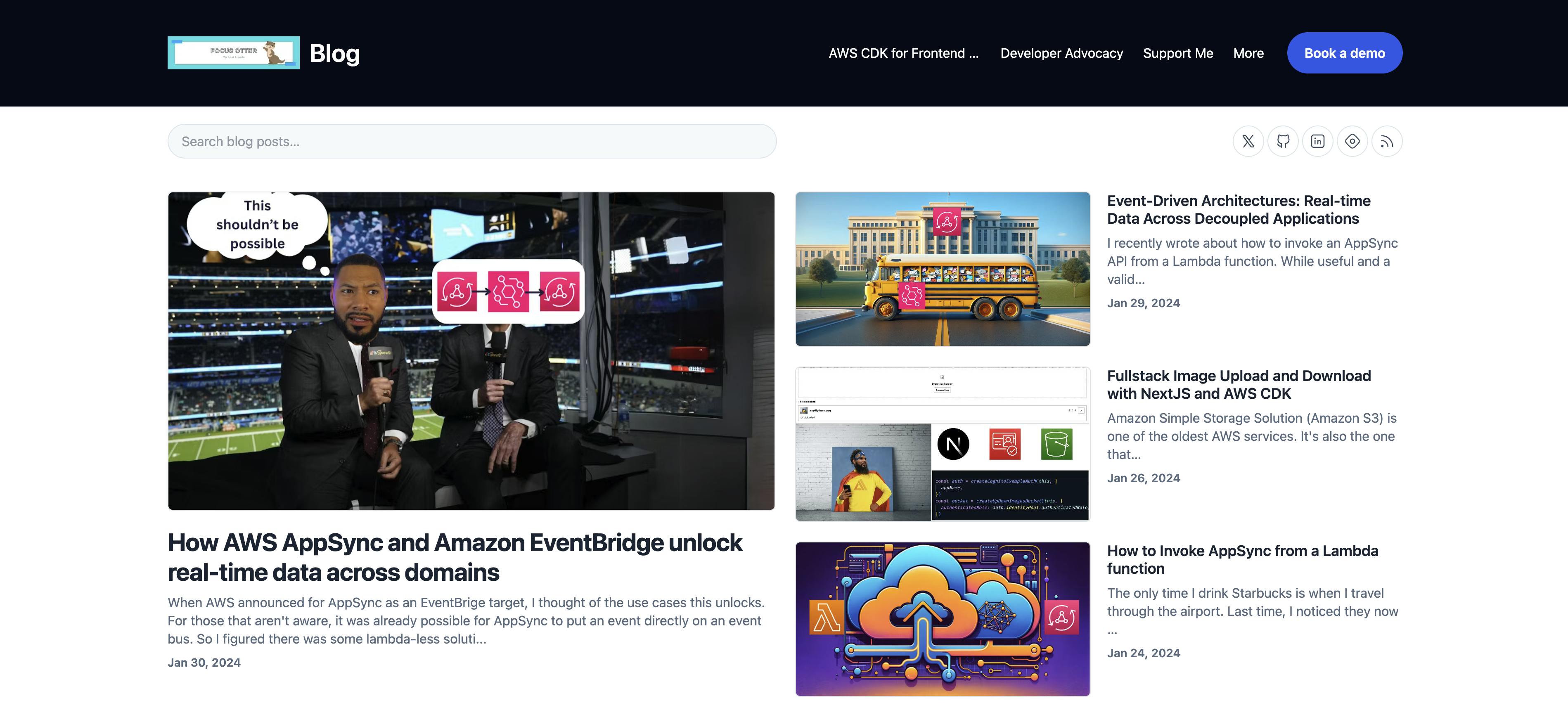
This setup allows me to write my blogs using Hashnode's amazing CMS, schedule them, view analytics, and more, while still having complete control over what the user sees and experiences on my site.
Where I plan on taking my blog
At the time of this writing, I still have the base enterprise starter plan. The "Book a demo" link doesn't do anything and the newsletter doesn't go anywhere.

However, it will now be very easy to customize this experience to my personal needs. A few things I'll be adding in the short term:
Audio Blogs: Hashnode removed this feature due to non-usage, but I would love to bring this back!
Translations: I'd love to use the power of AWS to automatically translate my site into a language that best suits the reader.
Store front: Folks often ask me where they can get Focus Otter apparel and swag. It's coming soon! 🦦
Premium blog posts: Converting my blog into a SaaS product where users can signup, and select a very small donation plan to get access to premium blog posts is something I've been wanting to add for a while.
Much more!
Conclusion
This post showed you how I setup my blog with a custom domain on AWS Amplify while still having it backed by Hashnode's headless UI.
But that wasn't really the point.
I want to highlight what's possible when a company genuinely strives to make life simpler for its users while still allowing them to creatively expand on what they've built.
Hashnode does this very well and for that, I look forward to blogging with them for many years to come.
-- Focus Otter 🦦