Table of contents
- Slightly More Technical Overhead, But Worth It
- Cost-effective compared to 3rd-party low-code tools
- Bias Towards Serverless & Managed Services
- Increased earning potential
- Modern Frontend Development with NextJS and Tailwind
- Low Barrier-to-Entry with AWS CDK and TypeScript
- Simple Frontend-Backend Integration with AWS Amplify
- Scalable, Real-Time GraphQL API with AWS AppSync
- Conclusion
If there's a particular community I love, it's the indie hacker / small startup / SaaS communities--the ones building beautiful frontend applications powered by a suite of backend services.
They're usually a group of 1-5 individuals with skills that vary across the development stack. From what I've noticed lately, the trend seems to be that individuals are increasingly frontend developers with a knack for backend development.
What's interesting about this group is their tenacity. They build, get stuck, problem-solve, and listen to their customers to figure out what's next in the pipeline. If I had to make a few more generalizations it's that they favor speed, a good DX, and are not afraid of delivering something less than perfect if it still means delivering something.
This group is constantly seeking ways to optimize its workflow and create powerful, scalable applications that delight customers. While there are lots of frontend frameworks that help with this, some more than others are standing out on the frontend: React/NextJS, Stripe, TailwindCSS, and TypeScript.
The backend is where I see the most decision paralysis. Rightfully so: authN/authZ, file storage, database flexibility, and an API are common to every real-world app, and not always easy to migrate from when needing to. This often leads to picking what is easiest to get started with.
However, while many devs/founders consider the day 1 experience or the first 100 customers, it's important to think about day 100 or how things look when you have 1000 customers. When set up correctly, you sleep all the same.
There are lots of players and opinions in this space, but in this post, we'll discuss why embracing AWS, specifically a core selection of tools and services, can not only unlock your full-stack potential but also elevate your application development so that your customers benefit from it.
So, why should you build your next application on AWS? Here are some compelling reasons and services that you should consider:
Slightly More Technical Overhead, But Worth It
Adopting this AWS-based stack might come with slightly more technical overhead compared to your current workflow. However, the numerous benefits it offers far outweigh this factor. By diving into the AWS ecosystem, you'll gain access to a world of powerful services and tools, enabling you to build highly-scalable, cost-effective applications with ease. It's important to note that you developing on AWS doesn't mean using all of the 200+ services they offer. Instead, it's about picking the right service for your particular need.
The added technical overhead will be a valuable investment in your skillset, making you a more versatile developer. As you become proficient in AWS services, you'll find that the initial learning curve pays off in the long run, helping you create more sophisticated applications and positioning you for greater opportunities in the tech industry.
Cost-effective compared to 3rd-party low-code tools
While low-code tools with monthly subscriptions may seem tempting due to how easy they are to get started, AWS offers a more cost-effective and flexible solution when making the most of serverless/managed services. With those, you only pay for the resources you consume, allowing you to optimize costs as your application scales.
That isn't to say low-code tools don't have their place or benefit. Rather, it's about retaining ownership, and thus having more control over what is happening in your application. Recall that AWS is an ecosystem of services. Having services that know how to talk to and integrate is a huge benefit. In the end, low-code tools remain extremely viable (AWS has several), and when considering a 3rd-party tool, there is of "Better-Together" workflow as well.
Bias Towards Serverless & Managed Services
Touched on above, but focusing on serverless and managed services offered by AWS enables you to build scalable, cost-effective applications without managing servers. I think it seems fair: If I'm not using a service, then don't charge me.
AWS offers a range of serverless services like AWS Lambda, Amazon API Gateway, and Amazon DynamoDB, allowing you to build and deploy your applications quickly, with built-in scalability and cost optimization.
As an indie creator or SaaS founder, cost and durability are likely your biggest factors. This is where a managed service comes into play. Managed means less time provisioning throughput, less code you have to write, and more time focusing on your product and customers.
When I tell folks that, they often think this means more Lambda functions. I'm saying fewer Lambda functions. A large benefit of serverless, fully-managed services on AWS is there are often direct integrations available so they can talk to one another. Less Lambda functions mean fewer cold starts.
AWS StepFunctions, EventBridge Pipes, and AWS AppSync are great examples of this.
Increased earning potential
I've been speaking from the perspective of an indie creator or SaaS founder, and while that's intentional, I wanted to add this blurb before getting into the stack itself.
Maybe the product is you and you're consulting or offering time-based services. Learning AWS can significantly boost your earning potential. As one of the most in-demand cloud platforms, having AWS skills on your resume can open up lucrative opportunities in the job market. You don't need to have every certification, or even be some AWS guru. You can still position yourself as an invaluable full-stack developer, ready to tackle complex projects and contribute to the growth of startups and SaaS businesses.
Ok, so if you've made it this far, you may be wondering what a fullstack project on AWS looks like and of the 200+ services, which ones are core for most SaaS apps and indie creators.
Let's discuss it!
Modern Frontend Development with NextJS and Tailwind

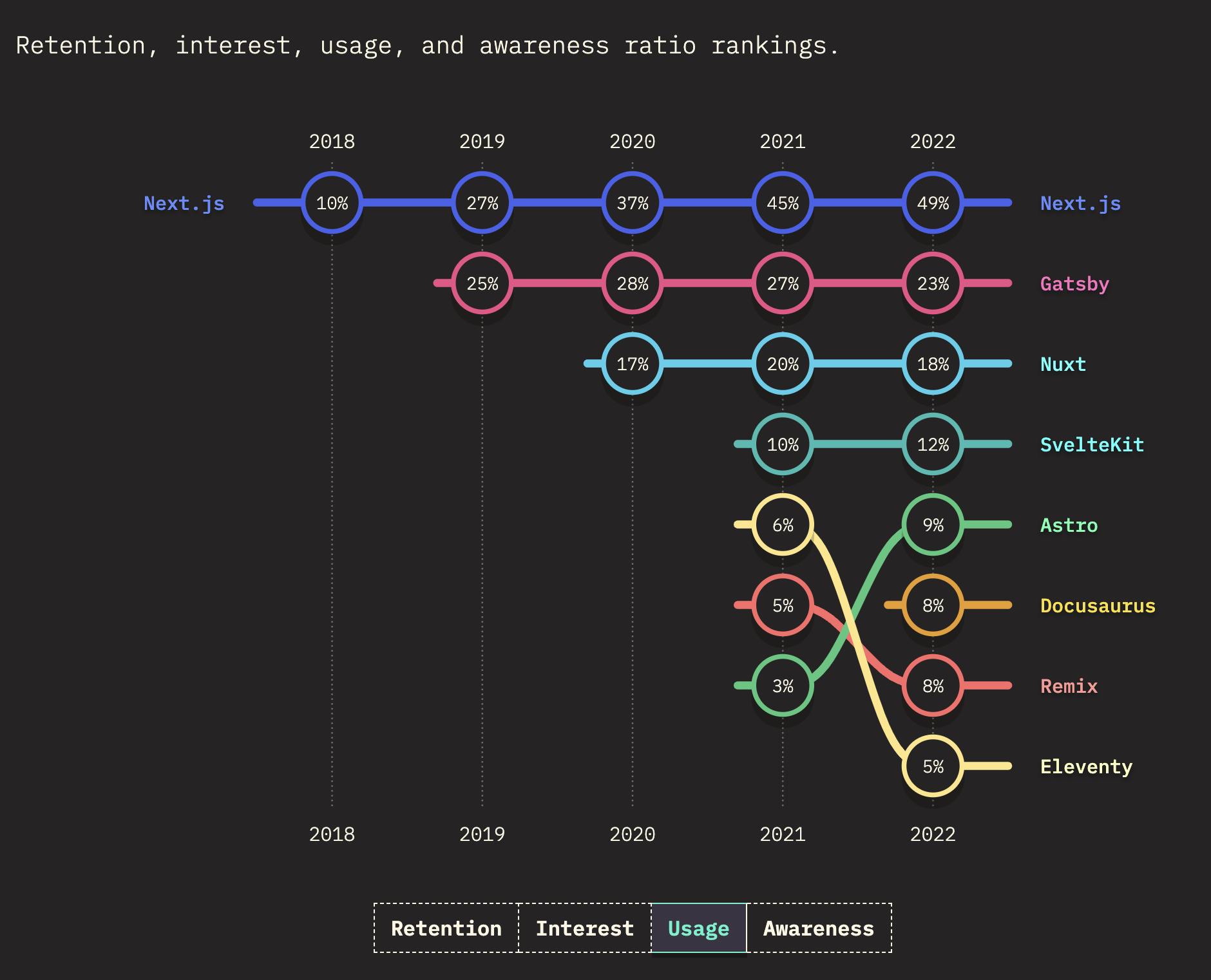
With almost half of all respondents in the 2022 State of JS survey using NextJS and a 90% retention rate, NextJS has become the staple when it comes to application development.
Embracing modern frontend development means adopting powerful tools like NextJS and Tailwind CSS. NextJS, a popular framework built on top of React, brings numerous benefits, such as built-in TypeScript support, which enables robust type-checking and code autocompletion, and file-based routing for effortless page creation and navigation. With its hybrid rendering, you choose between server-side rendering (SSR), static site generation (SSG), or client-side rendering, depending on your application's needs.

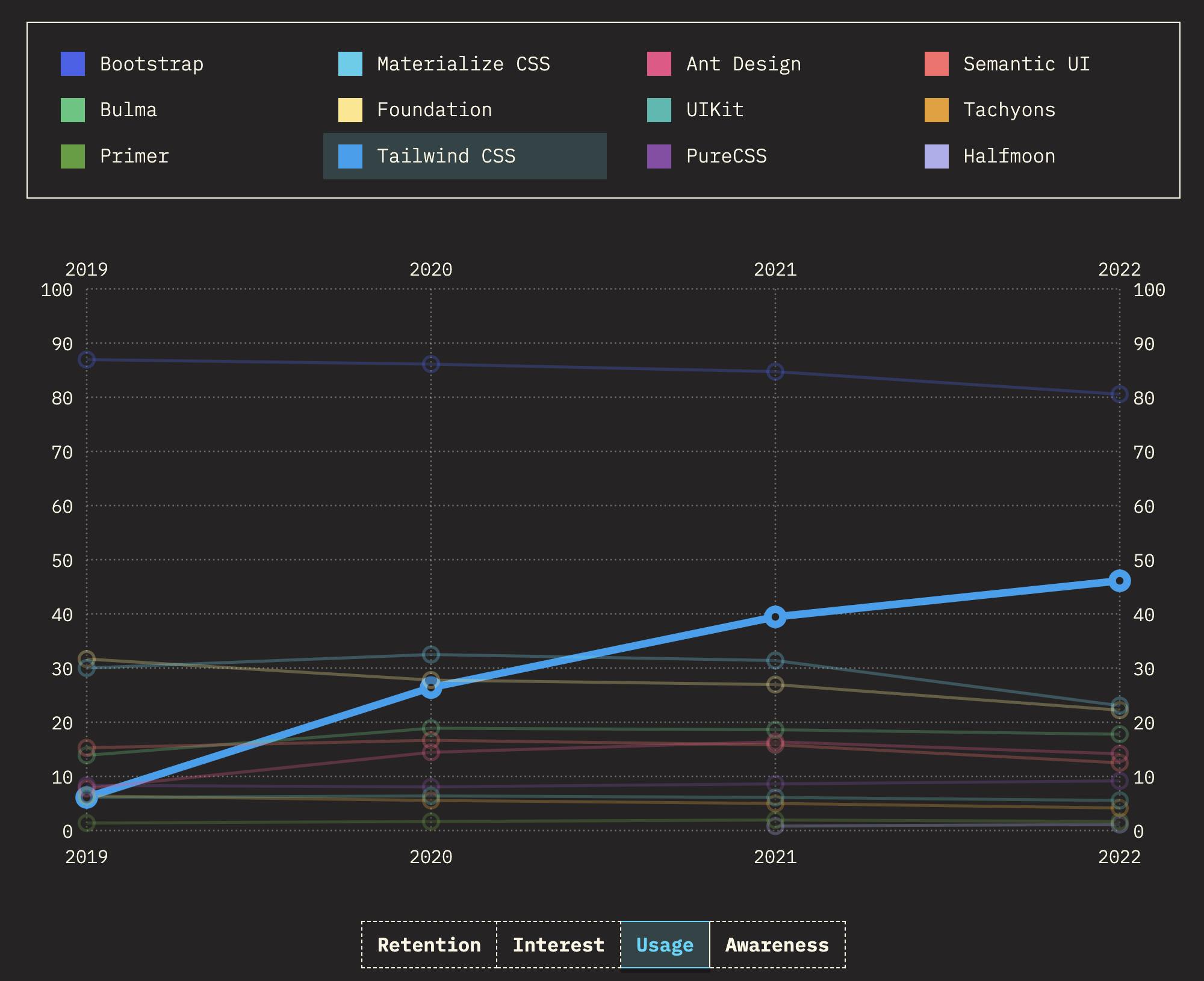
With 46% of the State of CSS survey respondents using Tailwind, and the highest retention rate (79%) of CSS frameworks, Tailwind should be your default CSS framework when building new applications.
Tailwind CSS is a utility-first CSS framework that streamlines the styling process, making it faster and more efficient. It promotes consistency, maintainability, and readability, allowing you to create responsive, modern designs without writing custom CSS classes. By combining NextJS and Tailwind CSS, you can build high-performance, visually appealing applications while benefiting from an enhanced development experience that keeps you focused on what truly matters: delivering innovative solutions for your customers.
Low Barrier-to-Entry with AWS CDK and TypeScript

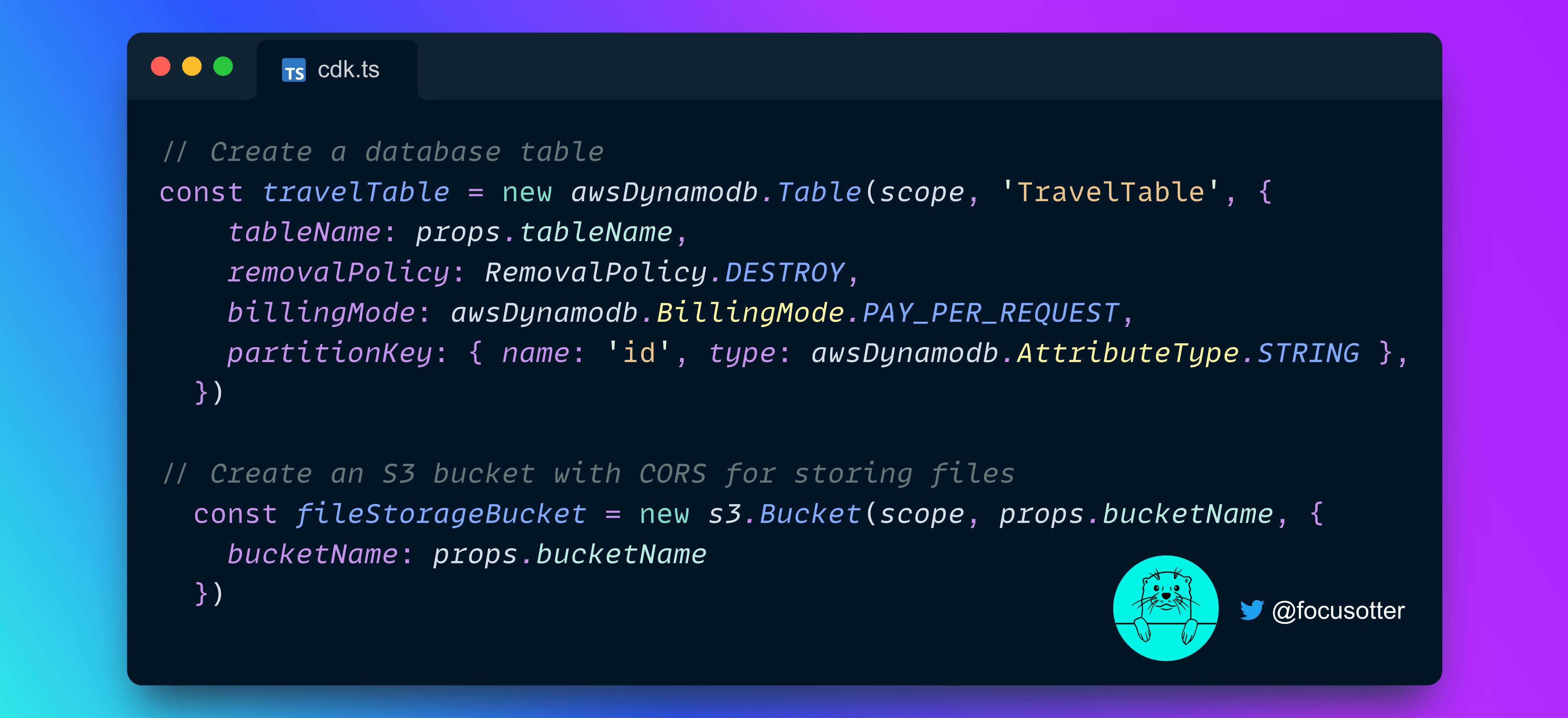
While not showcasing every option available, the above image shows everything required to create a database and an S3 bucket that stores files.
As a TypeScript enthusiast, you'll love working with the AWS Cloud Development Kit (CDK). Before, creating your AWS Services by clicking through the AWS Console and writing down the steps you took so you didn't forget them next time. When scripting came along, it was either writing your own Bash scripts to use the AWS CLI or writing verbose templates using AWS CloudFormation.
If you haven't used CloudFormation before, just know defining a database like the above was with a YAML file several times longer.
With the AWS CDK, you can create, test, and deploy AWS resources a lot easier, streamlining your development process and taking advantage of the full power of AWS services since it exists as a wrapper around CloudFormation.
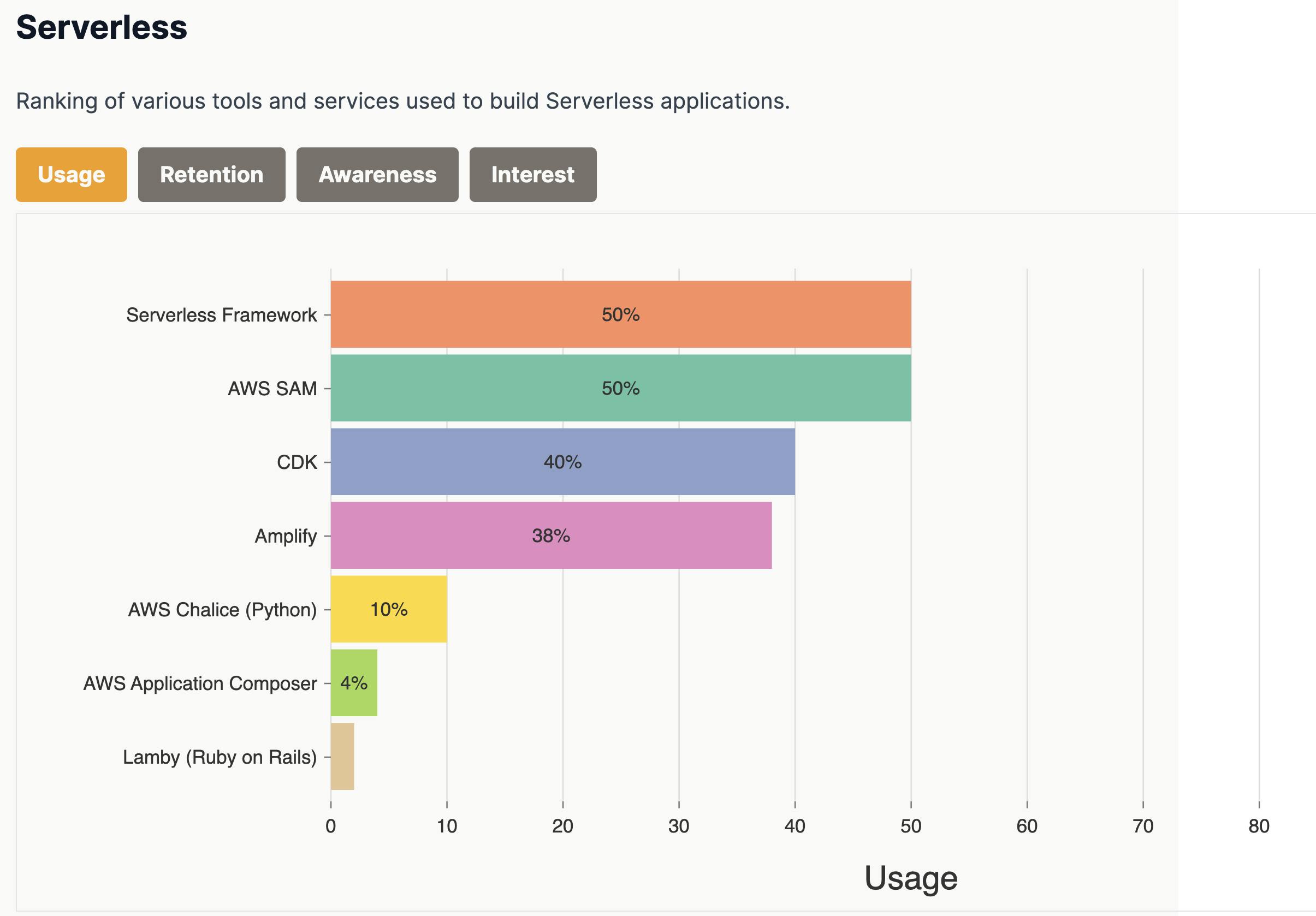
The AWS CDK ranks 3rd when it comes to building out fully serverless applications, has the highest retention (84%), and has the best positive/negative split.

Simple Frontend-Backend Integration with AWS Amplify
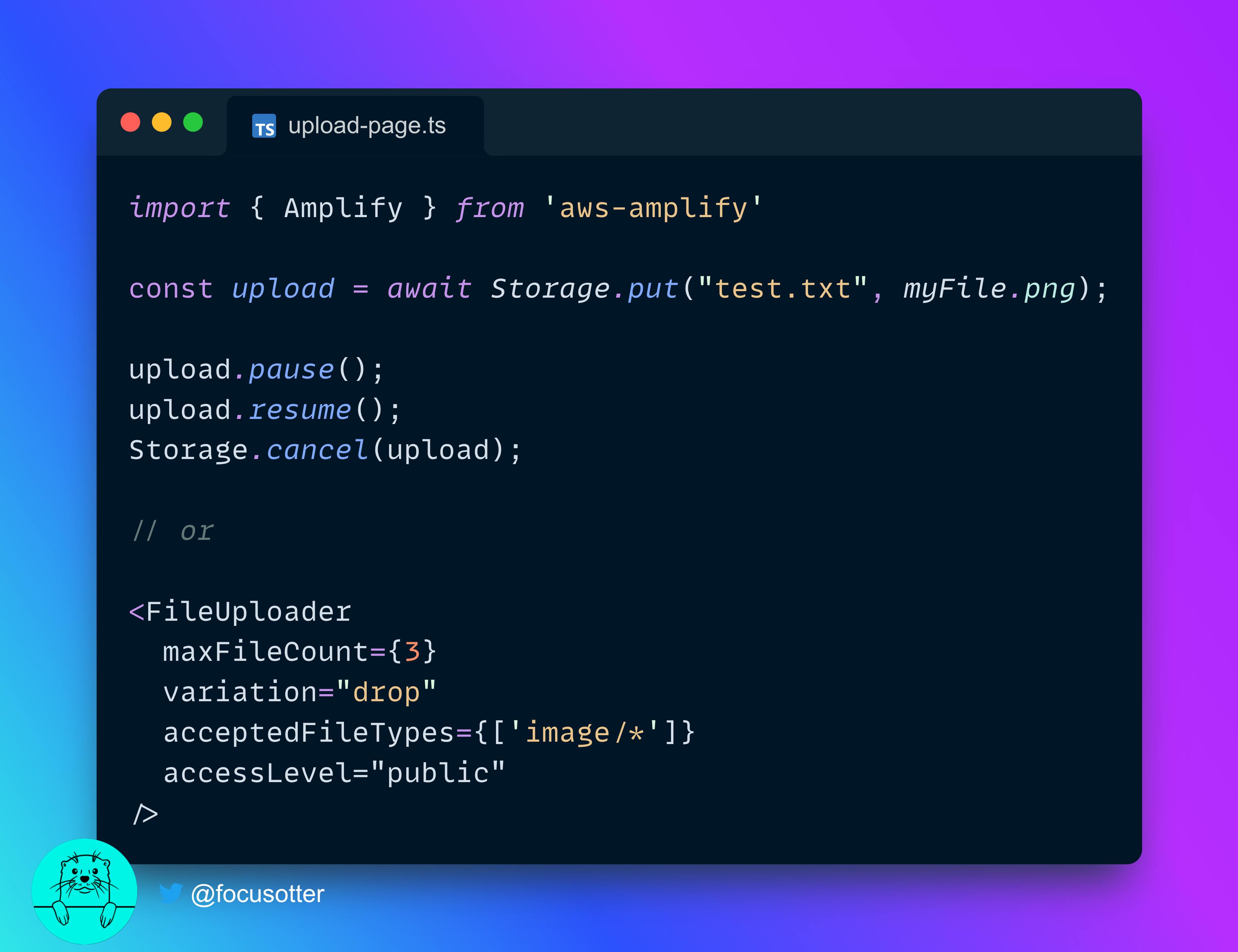
AWS Amplify is a suite of services that include a CLI, hosting platform, UI Component Library and more. In particular, the Amplify JavaScript libraries provide a seamless way to connect your frontend and backend, offering pre-built UI components, authentication, and storage solutions.
As an example, developers often have to figure out an easy way to pass a large file from the frontend to some backend storage service. Using the Amplify libraries, files can several GB large and can be sent as a multi-part upload, paused, resumed and canceled.

Scalable, Real-Time GraphQL API with AWS AppSync
As a frontend developer, you're probably familiar with the benefits of GraphQL, offering a flexible and efficient way to fetch data.
AWS AppSync is a fully managed GraphQL service. You supply it with a schema, give it data sources, and tell it how to connect to the data sources. As more requests come in, the service scales appropriately. If you've ever had Taco Bell delivered to you, watched a show on HBO Max, saw stats on a live Ferrari F1 race, or purchased a ticket from Ticketmaster, then you've already interacted with AppSync.
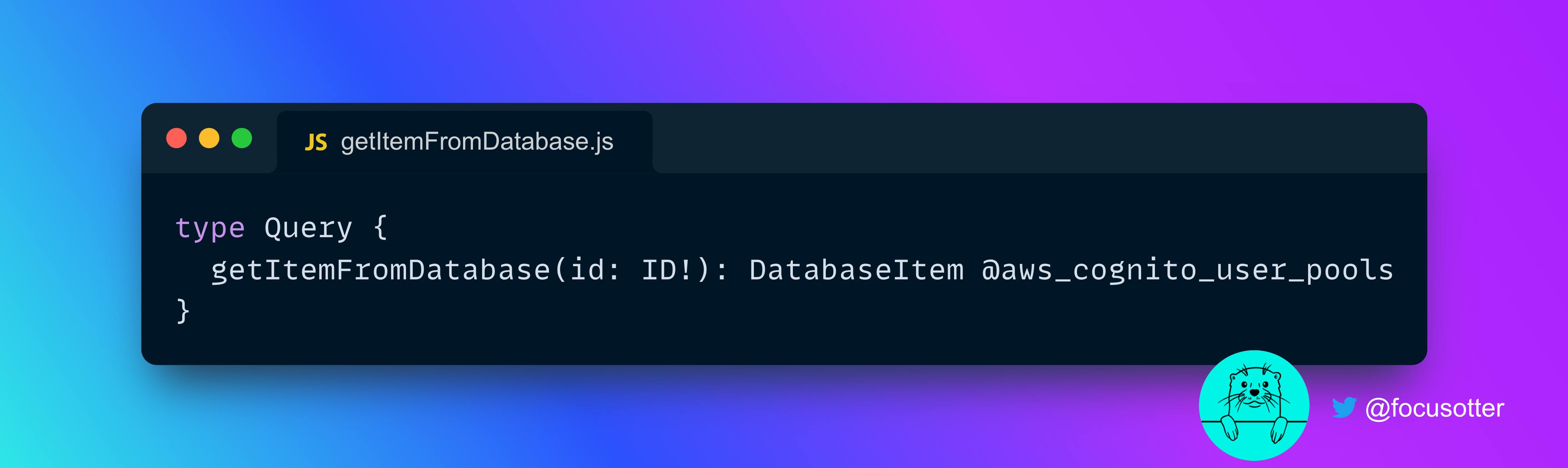
To resolve the data, you write JavaScript (native TypeScript support coming soon). Note that this isn't in a server, or even a serverless function like Lambda, this is a mapping that tells AppSync how to fetch the data. For example, the following is how a user would grab an item from DynamoDB:

To emphasize, when a user on the frontend makes a request, that request goes to AppSync, which then, gets the data directly from DynamoDB. No connections to manage, to extra service to invoke. This is the power of having various resources as part of the same ecosystem of services.
To go in the other direction, by specifying the @aws_cognito_user_pools directive on your schema, AppSync will automatically inspect the JWT of the request to make sure the user is authenticated with Amazon Cognito before allowing the request.

Indie creators and SaaS founders of all sizes often have changing requirements and unforeseen access patterns to account for. AppSync's flexible schema model means less stress and more innovation.
I've written a lot about AppSync on this blog and the official AWS blog, so feel free to check out that content if interested in a deeper discussion!
Conclusion
Adopting AWS for your application development brings a lot of benefits, including a more streamlined and efficient development process. By leveraging the AWS CDK for TypeScript, serverless and managed services, AWS AppSync for GraphQL, and AWS Amplify for frontend-backend integration, you can fully take advantage of your full-stack potential and build innovative, scalable applications.
This is the first post in a series where I'll walk you through building a full-stack application using the tools and services we discussed. I'll show you how to get started, from setting up your AWS environment to deploying your NextJS application backed by core AWS services. By the end, you'll have the confidence and experience to scaffold out your next great idea on AWS,
See you there!
- 🦦

